In diesem Artikel wird gezeigt wie Du Google Maps als visuelle 3D Referenz in der Software visTABLE® verwenden kannst. Normalerweise kannst Du nur Bilder von Google Maps mit dem Snipping Tool speichern oder in Google Earth die Bildexport-Funktion nutzen. Es gibt aber auch noch eine weitere Möglichkeit mit der Du ein 3D-Modell erzeugen kannst.

Dazu brauchst Du neben Microsoft Windows, visTABLE® und Google Chrome drei spezielle Tools, die frei downloadbar sind.
Zwei wichtige Dinge vorab:
- Beachte die Nutzungsbedingungen zur Verwendung von Google Maps Kartenmaterial. Alle im Artikel gezeigten Beispiele sind zu Testzwecken entstanden und verwenden fiktive Beispiellayouts in Verbindung mit Google Maps. Folgende weiterführenden Links dazu:
Zusätzliche Nutzungsbedingungen für Google Maps/Google Earth
Allgemeine Richtlinien (englisch)
- Es handelt sich um eine experimentelle Lösung, da Google selbst keine offizielle Möglichkeit zum Export von 3D-Modellen anbietet. Die Erfassung funktionierte in meinem Test nicht immer zuverlässig. Welche Einschränkungen und Möglichkeiten es gibt, erfährst Du in den folgenden Abschnitten. Die resultierenden 3D-Modelle sind oft recht grob und können allenfalls als Kulisse verwendet werden. Wenn Du genauere Gelände- und Gebäudedaten benötigst, bist Du schon aus diesem Grund auf andere Dienste wie Laser Scanning angewiesen.
Ich verweise ebenfalls auf ein bestehendes Video-Tutorial, welches Schritt für Schritt die Vorgehensweise bis zur Google Maps 3D Referenz in Blender zeigt. Zudem findest Du zusätzliche Hinweise zu möglichen Problemen und entsprechenden Lösungen in den jeweiligen Abschnitten. Immer noch bereit es auszuprobieren?
Schritt 1: Installation der Software und Vorbereitung zur 3D-Erfassung
Ich empfehle das englischsprachige Video-Tutorial von GIS Solutions, aber mit folgenden, aktuelleren Versionen der verwendeten Tools:
- Maps Models Importer v0.6.2 (Add-on für Blender)
- Blender 3.41
- RenderDoc 1.25 (64-Bit)
Diese Information ist auch direkt auf der GitHub-Seite von Élie Michel zu finden. Wenn Du das liest, kann es auch schon wieder eine aktualisierte Version des „Maps Models Importer“ mit anderen empfohlenen Softwareversionen geben. Wenn alles installiert und eingerichtet ist, kannst Du mit dem nächsten Schritt fortfahren.
Schritt 2: Erfassung eines Kartenausschnittes als 3D-Modell für Blender
Tipp 1: Was tun bei scheinbar leeren RDC-Dateien?
Falls in Blender der Import der erzeugten RenderDoc-Datei (.rdc) kein Ergebnis liefert, hat die Erfassung wahrscheinlich nicht richtig funktioniert. Diese scheint stark abhängig von der eingestellten Zoomstufe und dem Blickwinkel in Google Maps zu sein. Hier hilft nur mehrfaches Probieren, bis Du ein verwertbares Ergebnis erhältst. In Minute 8:25 wird im Video auch auf die Vorgehensweise bei der Erfassung eingegangen. Relativ gut erkennbar ist das an der Dateigröße des Capture in RenderDoc. Sind die RDC-Dateien nur 15-20 MByte groß, hat die Erfassung in der Regel nicht funktioniert. Bei einer Größe von 60-80 MByte bestehen gute Chancen ein 3D-Modell in Blender zu erhalten.

Tipp 2: Nicht zu große Bereiche erfassen:
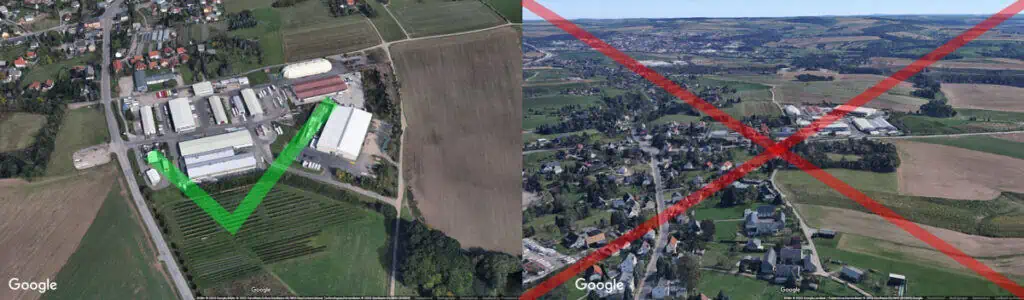
Richte die Kameraperspektive nicht zu flach aus. Der Horizont, beziehungsweise sehr weit entfernte Bereiche sollten nicht im Bildausschnitt sichtbar sein. Besser ist eine eher steile Schrägperspektive. So wird nur der gewünschte Bereich erfasst und es entstehen keine 3D-Modelle mit sehr großen Außenabmessungen.

Schritt 3: Blender-Export des 3D-Modells für visTABLE®
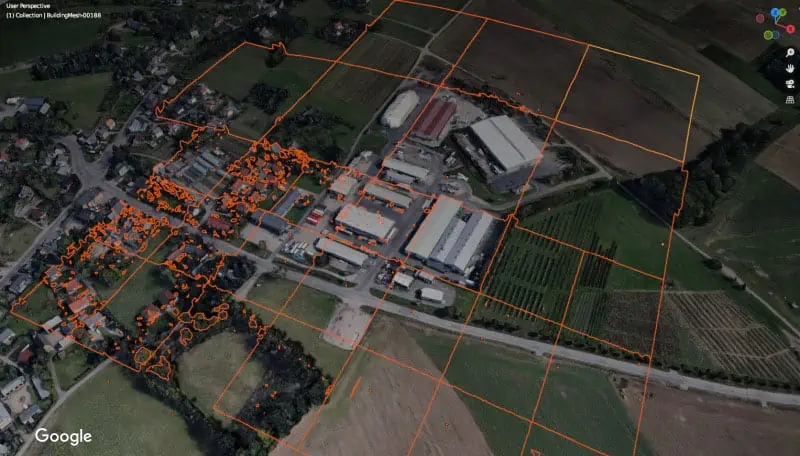
Vor dem Export prüfst Du ob nur benötigte Objekte oder Bereiche im 3D-Modell vorhanden sind. Alles andere kann ausgewählt und gelöscht werden. Da Google Maps die Karte in quadratische Kacheln unterteilt können diese leicht gelöscht werden. In Blender werden Objekte mit linker Maustaste ausgewählt und können mit ENTF gelöscht werden. Eine Mehrfachauswahl ist mit gedrückter SHIFT-Taste möglich. Die Auswahl lässt sich auch mit STRG+I in Blender umkehren. Nach der Bereinigung prüfst Du die Skalierung Deines 3D-Modells.

Die richtige Skalierung des Modells
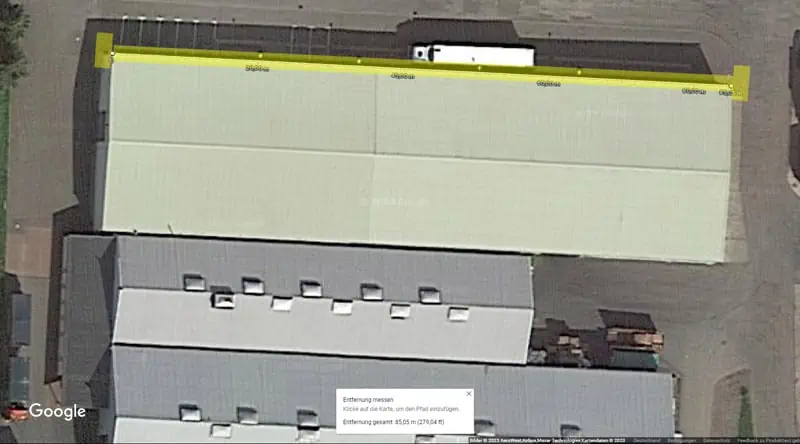
Beachte bitte das ein resultierendes 3D-Modell noch nicht die richtige Modell-Skalierung hat. Diese kann mittels eines Referenzmaßes direkt in Blender oder nachträglich in visTABLE® ermittelt und eingestellt werden. Ein Referenzmaß erhältst Du in Google Maps mit der Funktion „Messen“. Fahre dazu mit dem Mauszeiger über das Menü „Ebenen“, welches links unten in der Karte als viereckiges Symbol angezeigt wird. Klicke darauf, dann auf „Mehr“ und dann auf „Messen“. Jetzt kannst Du mit zwei Punkten eine Messstrecke festlegen. Der Messbereich muss natürlich auch im erfassten 3D-Modell enthalten sein, weil dieser im nächsten Schritt in Blender nachgemessen wird. Das kann beispielsweise die Länge eines Hallenschiffs sein.

Wähle möglichst eine lange Strecke, um Messungenauigkeiten bei der späteren Berechnung des Skalierungsfaktors möglichst gut zu kompensieren. Notiere das abgenommene Referenzmaß und messe die gleiche Strecke jetzt im 3D-Modell in Blender nach. Dazu gibt es das Measure Werkzeug in Blender. Erläuterung der Funktion auch im folgendem Video.
Aus den beiden Werten ermittelst Du jetzt den Skalierungsfaktor:
Referenzmaß : Istmaß = Skalierungsfaktor
Achte darauf den Skalierungsfaktor mit gleichen Längeneinheiten zu berechnen. Den ermittelten Skalierungsfaktor brauchen wir im nächsten Schritt beim Export.
Um das in Blender erzeugte 3D-Modell in visTABLE® zu laden, sind folgende 3 Schritte notwendig:
- Exportiere die Datei als Wavefront OBJ
- Importiere die gespeicherte OBJ-Datei im ObjektManager
- Platziere das 3D-Modell in visTABLE®
Vorgehensweise im Detail
1. OBJ-Export für visTABLE®
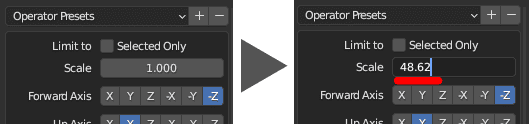
In Blender wähle „File“ -> „Export“ -> „Wavefront (.obj)“. Im Feld „Scale“ gibst Du den ermittelten Skalierungsfaktor ein (48.62 zum Beispiel, Komma ist ein Punkt) und bestätigst den Export mit „Export Wavefront OBJ“.

Dein errechneter Skalierungsfaktor kann vom obigen Beispiel abweichen.
2. Import OBJ im visTABLE® ObjektManager
- Öffne den visTABLE® ObjektManager und wähle entweder einen bestehenden Katalog aus oder erstelle einen neuen Katalog.
- Mit dem ausgewählten Katalog, drücke dann „Modelle/Kataloge importieren“.
- Wähle die zuvor aus RenderDoc exportierte OBJ-Datei aus und drücke „Öffnen“.
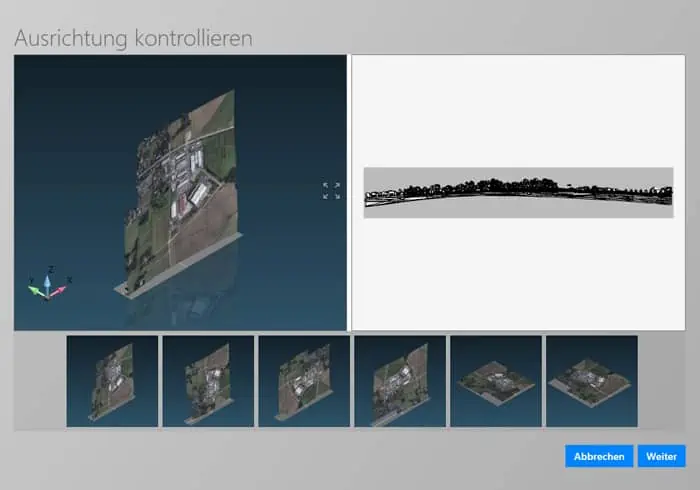
- Im Dialog „Ausrichtung kontrollieren“ wähle eine passende Ausrichtung und drücke auf „Weiter“.

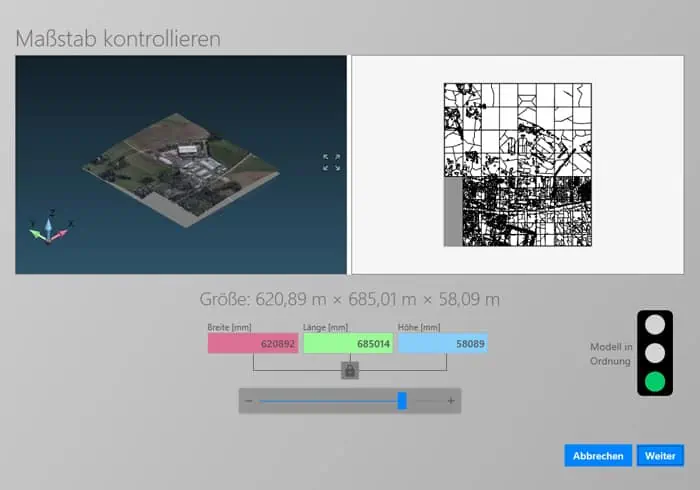
- Die Modellabmessungen müssten im folgenden Dialog bereits richtig sein. Falls nicht kann hier auch noch mal die Skalierung angepasst werden.

- Drücke „Weiter“ und bestätige die eventuell erscheinende Warnmeldung mit „Ja“ und bestätige dann mit „Import abschließen“.
Die Erzeugung der 2D-Ableitung kann etwas Zeit in Anspruch nehmen, habe etwas Geduld. Sobald die Katalogansicht mit dem importierten Objekt im ObjektManager wieder sichtbar ist, kann das Programm geschlossen werden.
3. Platzierung der Google Maps 3D Referenz in visTABLE®
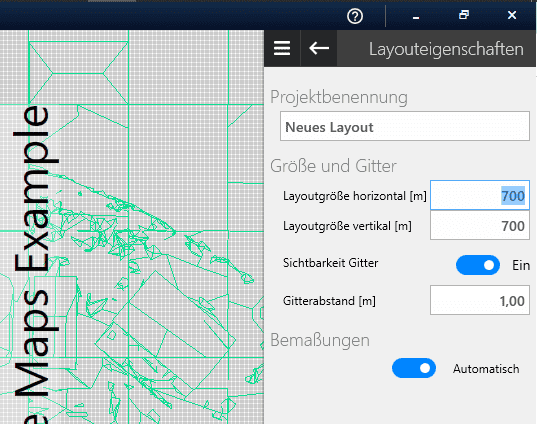
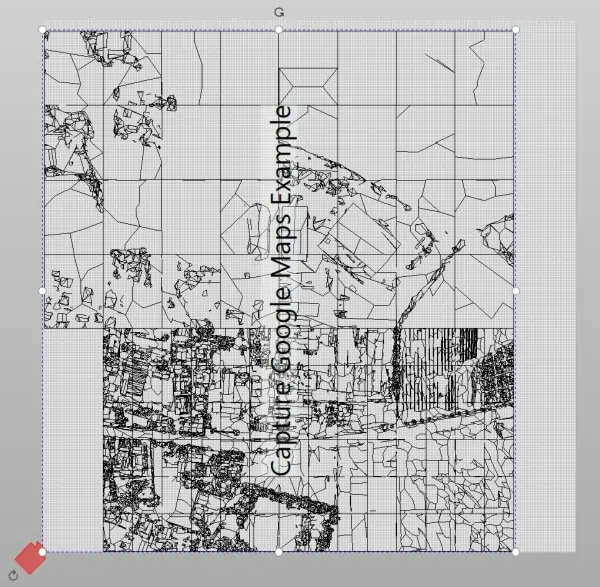
- Starte visTABLE® und die 3D-Ansicht. Ziehe die erzeugte 3D-Modell aus dem entsprechenden Katalog ins Layout. Eventuell muss die Layoutgröße noch angepasst werden. Im hier verwendeten Beispiel wurde eine Layoutgröße von 700x700m verwendet weil die Google Maps Referenz 620x685m groß war.

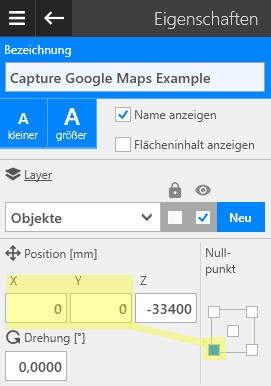
Wenn die Google Maps 3D Referenz am Nullpunkt des Layouts platziert werden soll, kann das über Eigenschaften wie folgt eingestellt werden:

Das Ergebnis der Positionierung siehst Du im folgenden Bild.

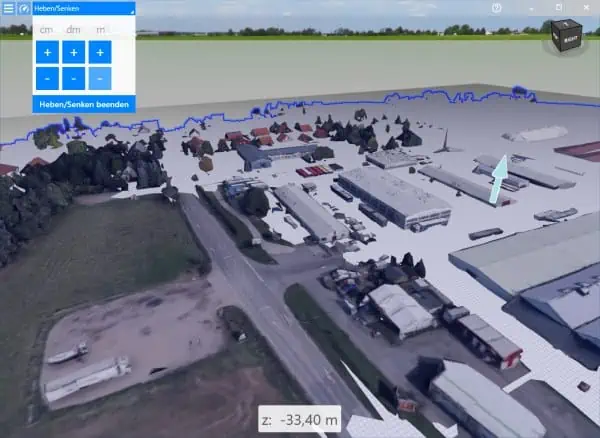
Anpassung der Höhenposition der Google Maps 3D Referenz
Wenn Du einen bestimmten Bereich der Google Maps Referenz auf Höhe Null setzen willst, hilft die Funktion „Heben/Senken“. Wähle das Google Maps Referenz und verschiebe das Modell über „Heben/Senken“ in der 3D-Ansicht, solange bis es auf der richtigen Höhe steht.

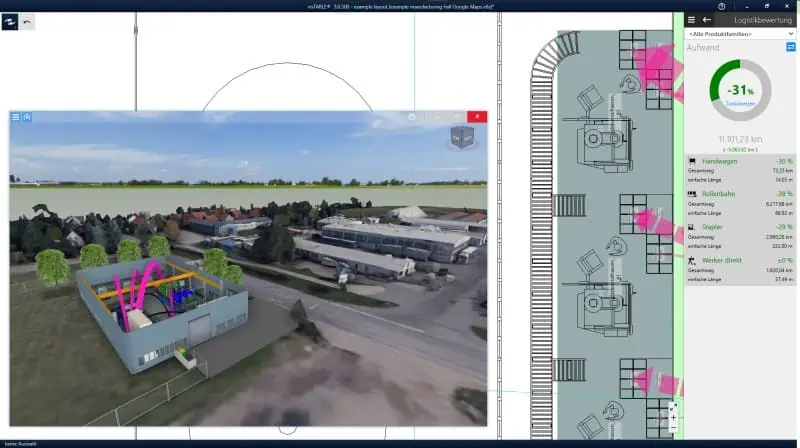
Jetzt ist es möglich ein Fabriklayout mit der Google Maps 3D Referenz zu mischen.

Wenn Du die Referenz nicht mehr benötigst, kannst Du sie entweder löschen oder über Layer ein- und ausblenden.
Optionaler Blender-Export zur Bearbeitung in 3ds Max
Arbeitest Du lieber mit 3ds Max und möchtest das 3D-Modell hier anpassen? Dann bietet sich der Datenaustausch mittels FBX-Format an. Voraussetzung ist das die RDC-Datei bereits in Blender importiert wurde, wie in Schritt 2 weiter oben beschrieben.
- Exportiere das 3D-Modell als FBX-Datei aus Blender: File -> Export -> FBX (.fbx)
- Importiere die FBX-Datei anschließend in 3ds Max mit dem Standard-FBX-Profil

Jetzt kannst Du alle notwendigen Anpassungen vornehmen und das 3D-Modell anschließend als OBJ für visTABLE exportieren. Der Datenaustausch per FBX funktioniert natürlich auch mit anderen DCC-Anwendungen wie Maya, Rhino oder Cinema4D.
Abschließende Bemerkungen
Auch wenn es derzeit keine offizielle und einfache Möglichkeit gibt, Google Maps 3D-Referenzen in einem visTABLE®-Fabriklayout zu verwenden, kann es für die Fabrikvisualisierung nützlich sein. Aber man sollte bedenken, dass insbesondere viele ländliche oder unbebaute Gebiete in der Regel nur sehr niedrig aufgelöste 3D-Karten sind und somit nur als grobe Kulisse verwendet werden können, was hier letztlich dargestellt werden soll.
Hoffentlich bietet Google irgendwann in der Zukunft einen Dienst an. Damit sollte es möglich sein, die 3D-Bilder bei Bedarf in Anwendungen von Drittanbietern auf eine einfachere Art zu verwenden. Im Moment bleibt es eine experimentelle „Was wäre wenn?“-Lösung zum Ausprobieren.
Google bietet zwar fortgeschrittene Dienste mit höherwertigen Assets für bestimmte POI an, wie z. B. die Google Maps Platform. Diese konzentrieren sich jedoch mehr auf die Navigation und 3D-Visualisierung auf der Plattform selbst und sind nicht für den 3D-Datenaustausch mit allen möglichen Anwendungen von Drittanbietern konzipiert.
Ein weiterer interessanter Dienst ist Mapbox. Mapbox ist eine Mapping- und Location-Cloud-Plattform für Entwickler und bietet eine Raster Tiles API für den Zugriff auf aus Rasterdaten generierte Satellitenbildkacheln.
Weiterführende Artikel zum Thema:



